Aurélien Mabilat
About

💚💚💚 x HEdS Genève
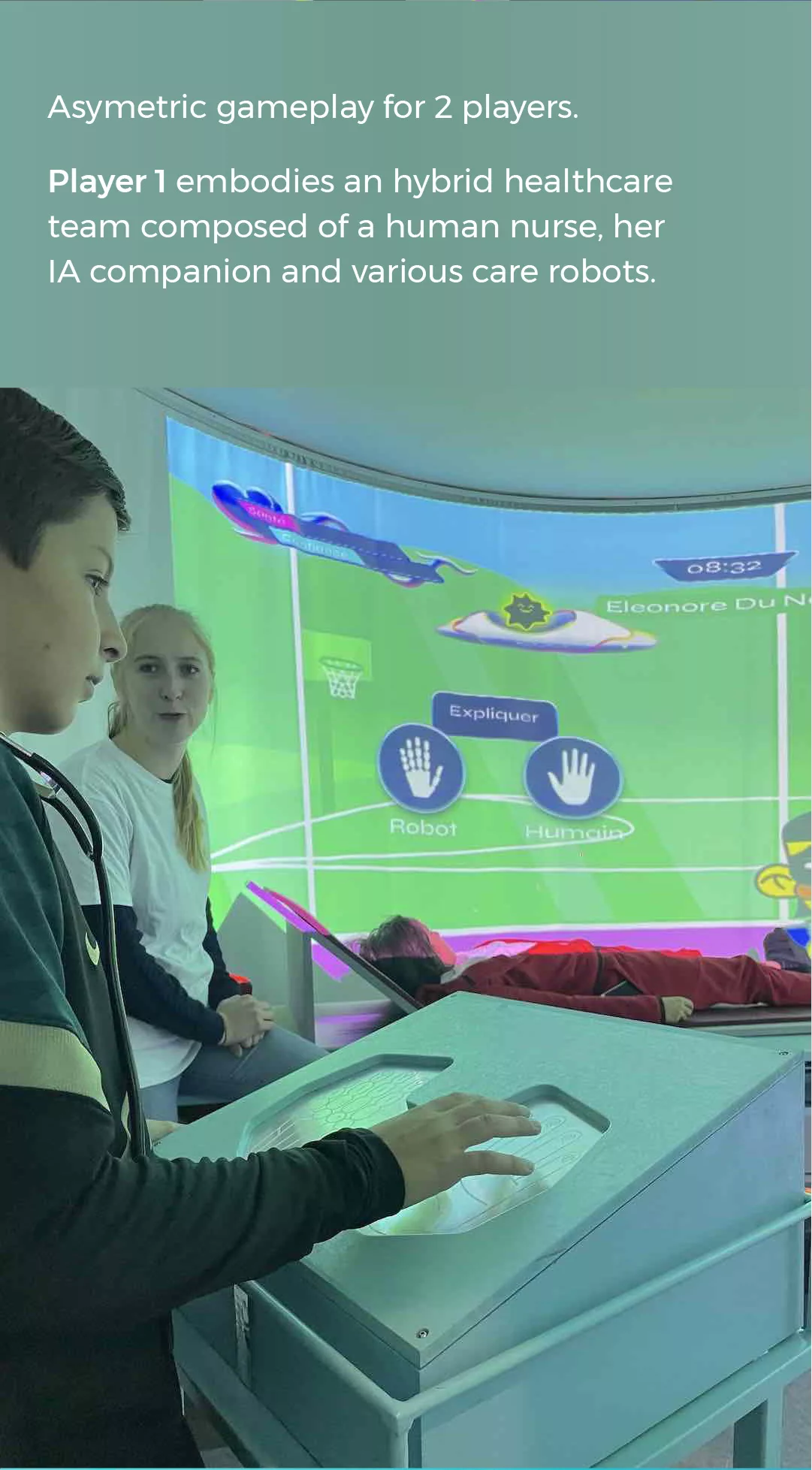
An immersive installation using Augmented Reality to imagine the futur of extra-hospital care.
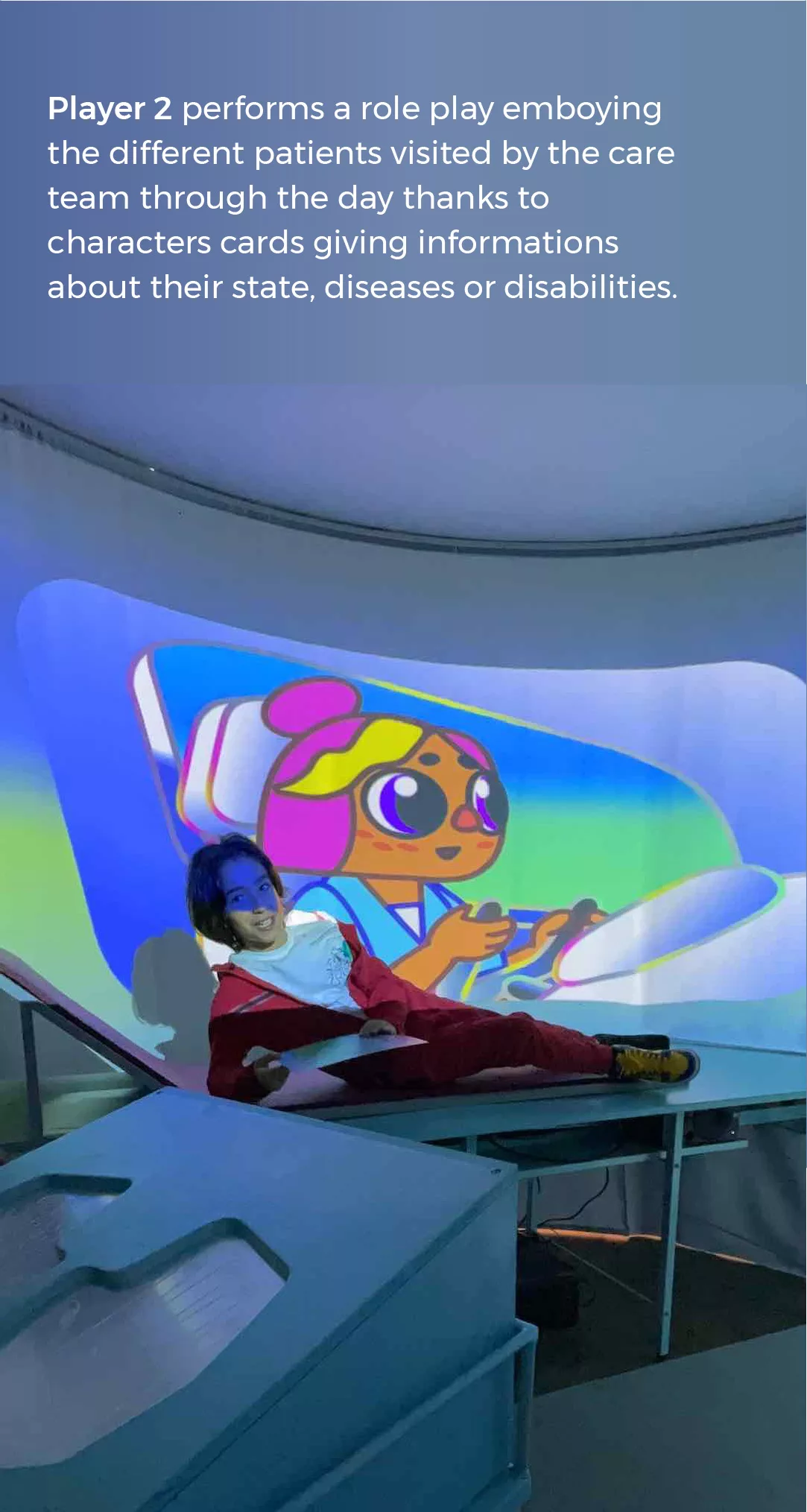
Step into the shoes of an hybrid human/robotic healthcare team and its patient in this immersive installation. Choose wisely when to get helped by IA and robots to make the care more human!
💚💚💚 x HEdS Genève
An immersive installation using Augmented Reality to imagine the futur of extra-hospital care.
Step into the shoes of an hybrid human/robotic healthcare team and its patient in this immersive installation. Choose wisely when to get helped by IA and robots to make the care more human!
















Thanks to everybody @heds_geneve & @hessogeneve
Concept and design : Cassandre Poirier Simon @pyrussandre & @aurelien_mabilat
Scenarios and Unity development: Cassandre Poirier Simon @pyrussandre
Art direction, identity, illustrations and animations: @aurelien_mabilat
Sound design and music: Baptiste Portefaix @baptisteokok
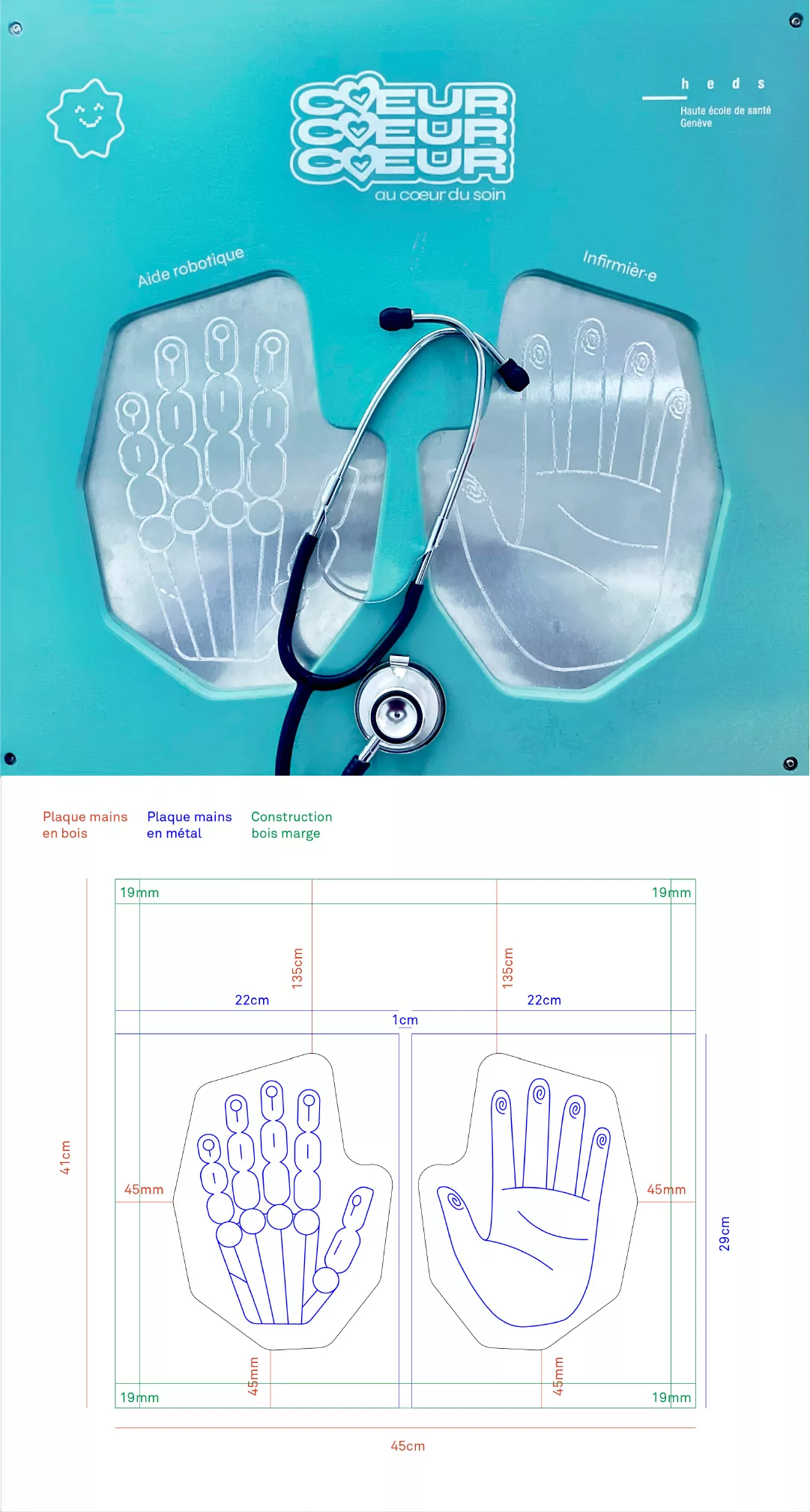
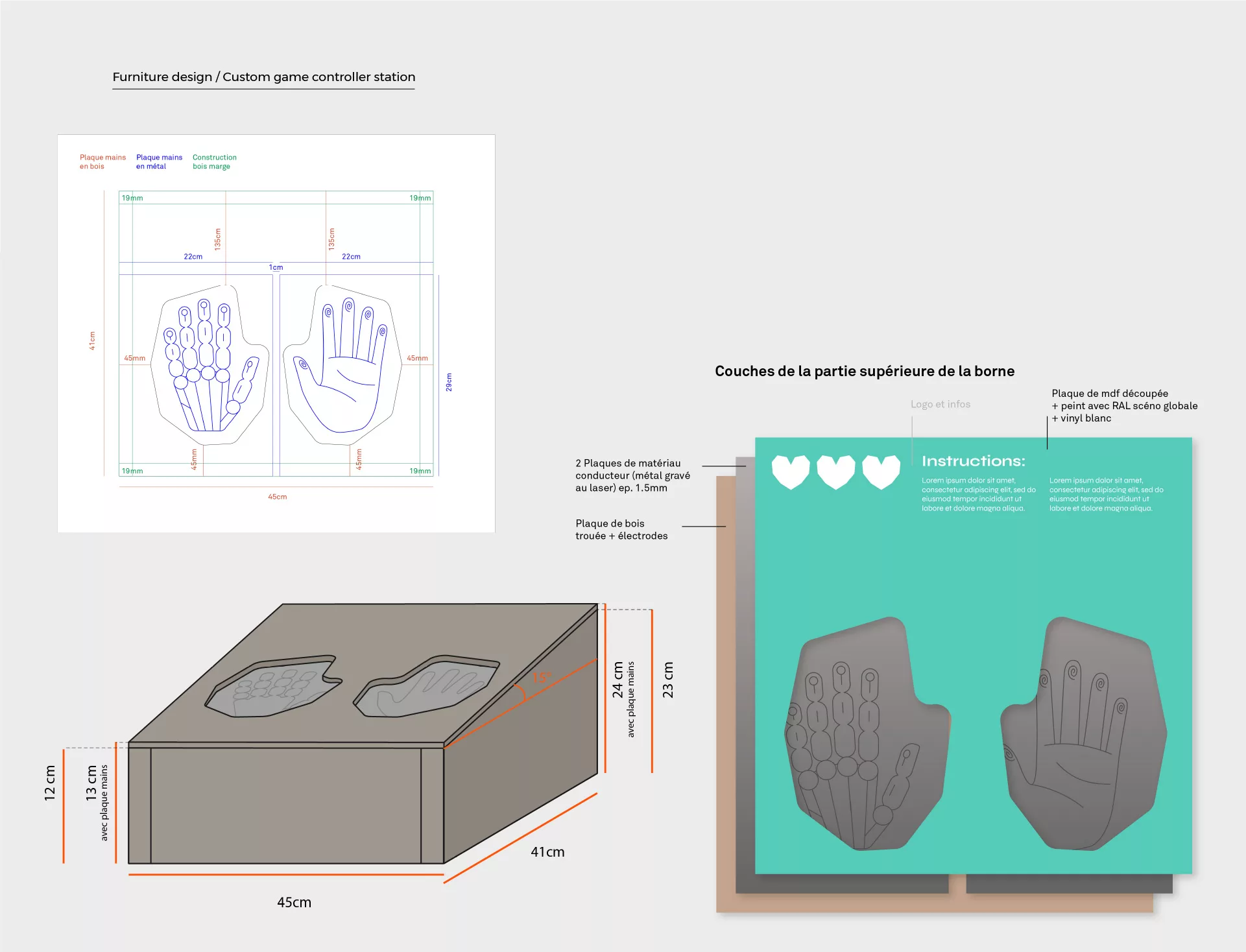
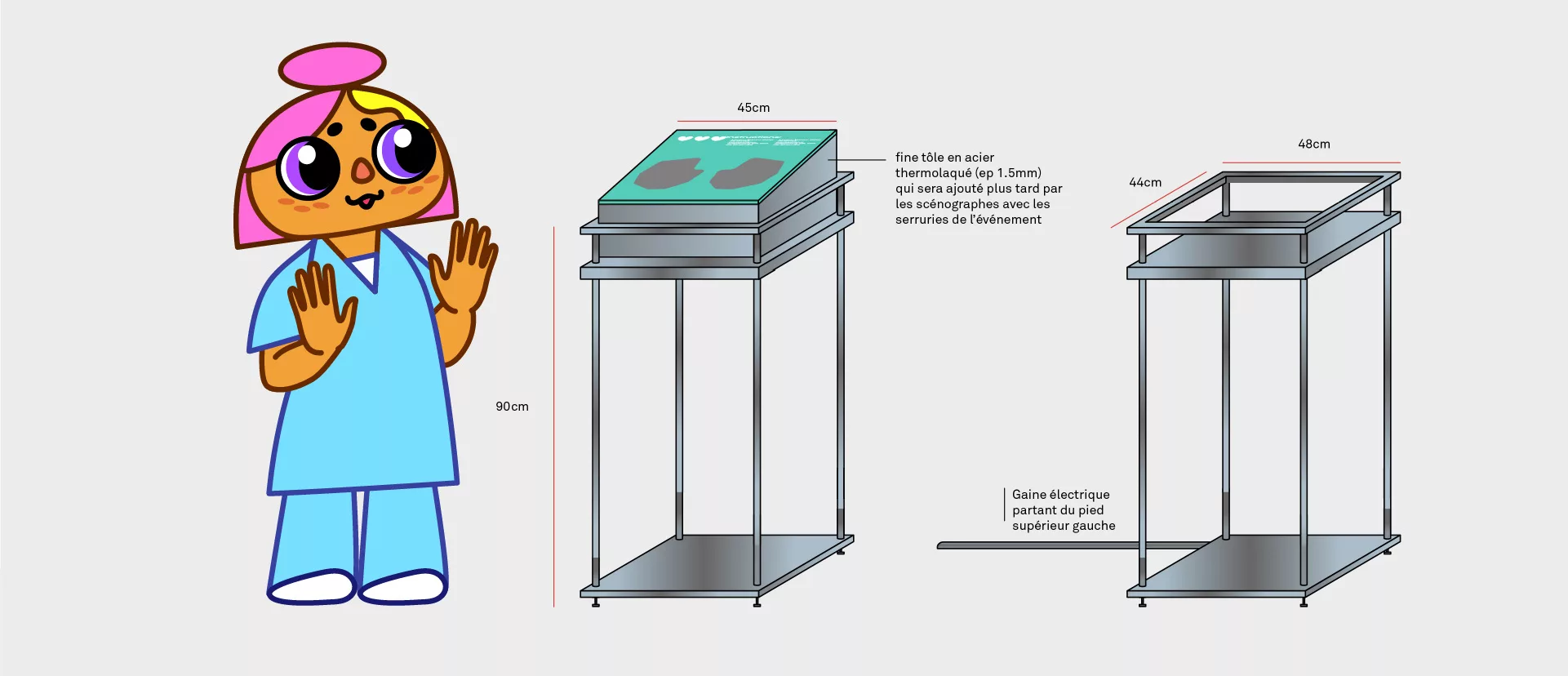
Installation design @pyrussandre & @aurelien_mabilat with @studio_valentin_dubois
Cité des métiers design: @studio_valentin_dubois
Project Management @citédesmétiers : @manonpavlowsky
Thanks to everybody
@heds_geneve & @hessogeneve
Concept and design : Cassandre Poirier Simon @pyrussandre & @aurelien_mabilat
Scenarios and Unity development: Cassandre Poirier Simon @pyrussandre
Art direction, identity, illustrations and animations: @aurelien_mabilat
Sound design and music: Baptiste Portefaix @baptisteokok
Installation design @pyrussandre & @aurelien_mabilat with @studio_valentin_dubois
Cité des métiers design: @studio_valentin_dubois
Project Management @citédesmétiers : @manonpavlowsky
Swipe all projects
Swipe all projects
Contact
Let's collaborate!
Contact